Te damos 5 consejos para potenciarlo
Por el equipo de Diseño de Fizzmod
Con el acelerado crecimiento del Digital Commerce, el diseño centrado en el usuario va ganando relevancia. Te contamos cuáles son las principales claves a la hora de mejorar la usabilidad, accesibilidad y la satisfacción de las personas al interactuar con tu página o tu tienda online.
El término UX (la abreviación de User Experience) refiere a todo lo que experimenta el usuario antes, durante y después de usar un producto o servicio. También se conoce a esta disciplina como Usabilidad o Diseño Centrado en el Usuario, y estudia la percepción y sentimientos de las personas durante la visita a una página. Se trata de un proceso con diferentes etapas de investigación que busca una relación satisfactoria entre el usuario y el producto o servicio en sí.
La facilidad de uso de un sitio web es importante, ya que es lo que motiva al usuario a permanecer y realizar las acciones esperadas (registro, descarga y compra, entre otras). Para lograr una experiencia positiva, te mostramos cuáles son las 5 claves que deberías tener en cuenta para diseñar una página web:
1. ¿Cómo hablarle al usuario?
Conocida como UX Writing, la técnica que remite a la escritura de los contenidos de un sitio web tiene como principal objetivo conectar con el usuario, por lo que es necesario hablarle en un idioma que maneje. Para esto utilizaremos palabras o frases fáciles de entender y reconocibles, evitando términos técnicos o relacionados con el sistema.
Además, la consistencia en UX writing es un pilar fundamental a la hora de redactar los textos para páginas web y tiendas digitales, ya que debemos mantener la misma manera de hablarle al usuario en todo momento para no generar confusiones.

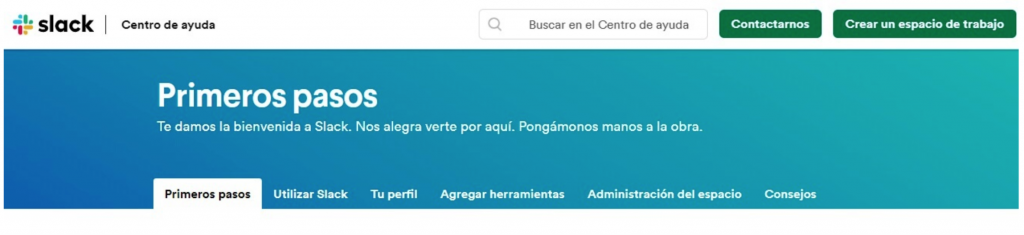
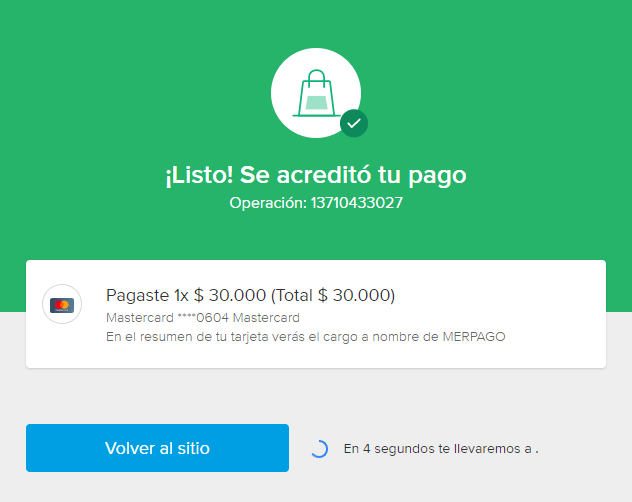
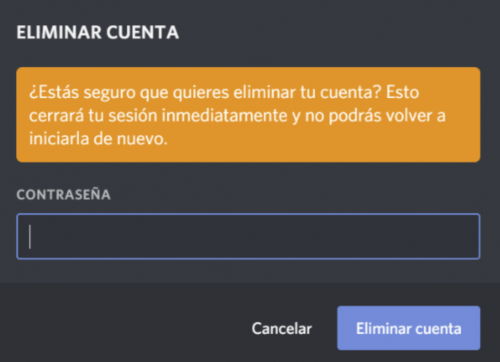
2. ¿Cómo informar al usuario en todo momento?
Para que conozca su ubicación en el universo que hemos creado para él (la página web), debemos dar a conocer su posición al usuario a medida que va avanzando, a través de enunciados o comentarios que le permitan saber cuál es el estado de sus acciones.

3. ¿Menos es más?
A la hora de diseñar, es necesario tener en claro cuáles son las acciones principales del usuario para poder evitar distracciones que desvíen su trayecto a través del sitio web.
Es posible que en algún momento elija alguna función o ruta por error, por lo que necesitará de una “salida de emergencia” clara para poder retomar el camino. Son altamente recomendadas las funciones sencillas con botones como “rehacer” o “deshacer”.

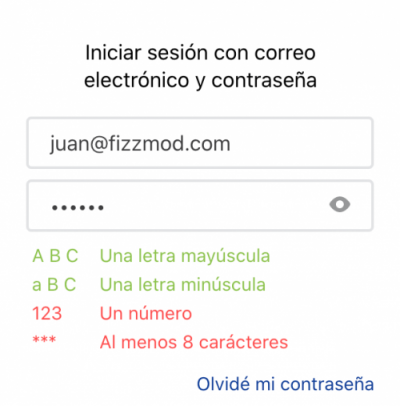
4. ¿Cómo prever errores del usuario?
Diseñar con empatía puede ayudarte a resolver con rapidez los errores que pueda cometer tu usuario. Para lograrlo, una buena manera es incluir instrucciones claras.
Es recomendable eliminar condiciones “pesadas” y propensas a generar errores, o bien verificarlas e incluir opciones que eviten que ocurran.


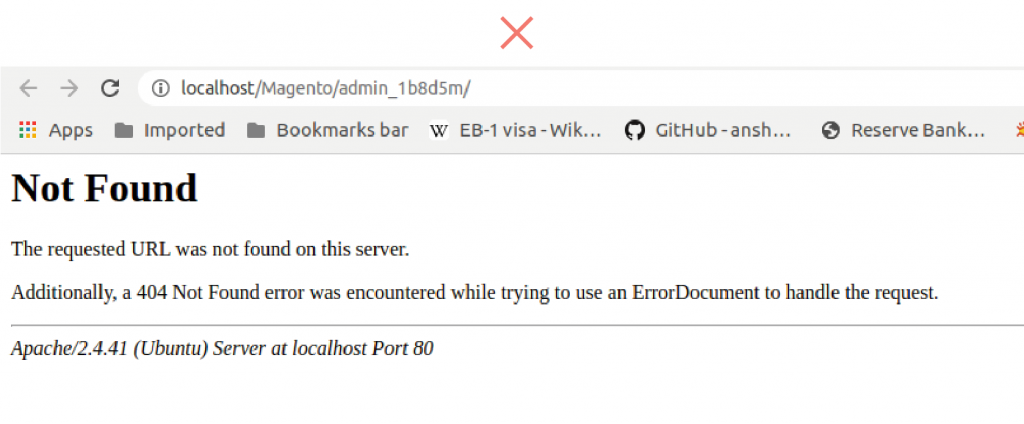
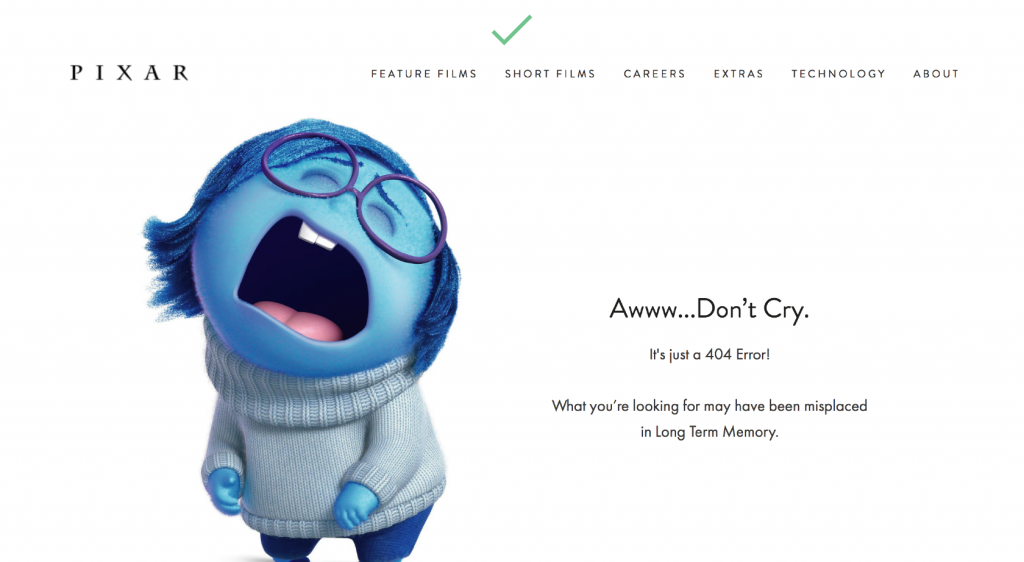
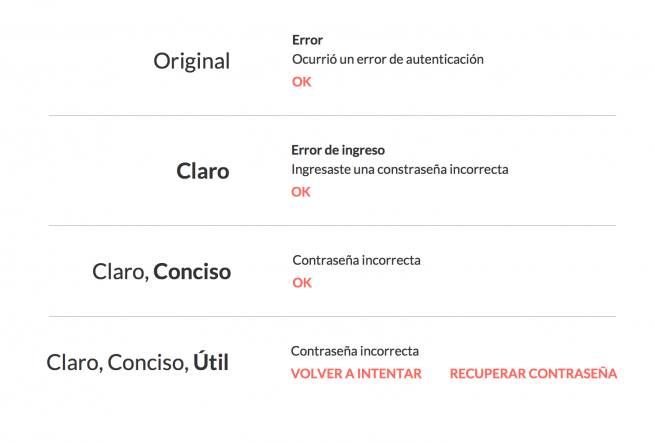
5. ¿Cómo comunicar los mensajes de error?
Para evitar la frustración ante un error, es necesario “humanizar los mensajes” incluyendo directivas que ayuden al usuario a continuar su camino de la mejor manera posible hacia el objetivo (la conversión).
Por eso, los mensajes de errores deben expresarse en un lenguaje coloquial y sencillo, que orienten al usuario sin causar un impacto negativo.